구글 블로그 Contempo 테마 프로필 자연스럽게 표시하지 않기
Contempo 테마를 사용하며 굳이 프로필은 표시하고 싶지 않은 분들에게 유용한 정보입니다.
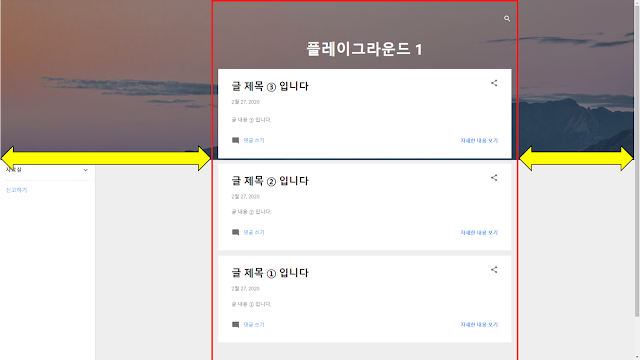
'레이아웃 > 프로필 가젯'에서 '프로필 표시' 체크를 해제하기만 하면 프로필이 표지되지 않지만 프로필 영역이 없어지고 나면 오른쪽으로 치우쳐진 듯 부자연스럽고 어색하게 보여지게 됩니다.
아래의 코드를 넣으면 문제를 해결할 수 있습니다. 짧고 간단한 코드이지만 프로그래밍에 문외한 분들에게 도움이 되었으면 합니다.
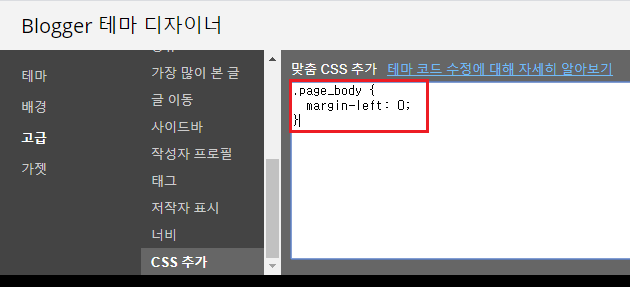
[코드].page_body {
margin-left: 0;
}
[코드 넣는 방법]
'테마 > 맞춤설정 > 고급 > CSS 추가'로 이동해서 아래와 같이 코드를 넣어주고 '블로그에 적용' 버튼을 눌러 줍니다.
[적용 전]
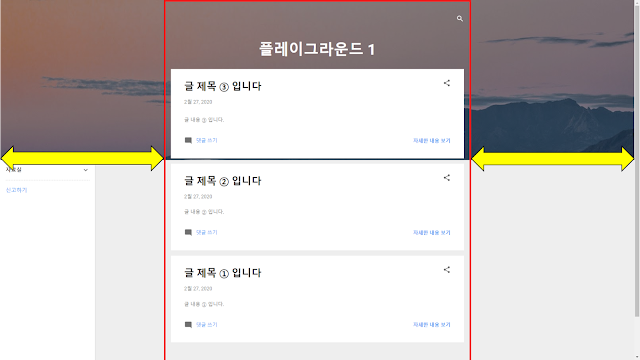
[적용 후]
적용된 테스트 블로그 보기



작성자가 댓글을 삭제했습니다.
답글삭제확실히는 모르겠지만 다시 적용해줘야 하는게 맞는거 같은데요. 한번 정하신 테마는 안 바꾸는 게 좋을 듯합니다.ㅎㅎ
삭제좀 더 자세히 알고 싶다면↓↓↓
https://joshua-dev-story.blogspot.com/2020/04/blogger-edit-css.html 이 페이지의 '방법2' 참고하면 되는데 「]]>」의 윗 부분에서 진진님이 테마 디자이너를 통해서 적용한 코드가 실제로 있는 지 없는 지 정확히 확인할 수 있습니다.
참고로 이런 경우도 있습니다↓↓↓
'Blogger 대시보드 > 테마 > HTML 편집 > 수정 작업후 저장'하고 나면 테마 디자이너에 넣어뒀던 CSS 코드가 지워집니다. 그런데 이건 실제로 삭제된 것이 아닌 테마 디자이너상에서만 지워진 것이고 「]]>」의 윗 부분을 확인해보면 코드가 있습니다. 이런 경우는 테마 디자이너를 통해서 중복해서 다시 코드를 넣어줄 필요는 없는거죠.
바로 위 답글 중, 「]]>」이 아니라 「]]></b:skin>」입니다.
삭제