누구나 쉽게 따라하는 React, Spring 연동하기 1

안녕하세요 수아입니다.
React와 Spring의 조합이 좋은지 나쁜지는 논외로 하고 Java, Spring Boot, Eclipse에서 경험이 있는 제가 싱글 페이지 애플리케이션(single-page application, SPA)을 개발하기 위해서 선택한 것이 지금도 앞으로도 핫🔥한 React입니다. 그리고 Create React App을 활용해서 보다 빠르게 개발환경을 구축할 수 있었습니다.
중요
Create React App(프론트엔드)과 Spring Boot(백엔드) 각각의 장점을 최대한 활용하기 위해 분리해서 작업(코딩, 빌드)하는 방법입니다. 그리고 선택사항이지만 프론트엔드 서버와 백엔드 서버 이렇게 분리하는 등 융통성 있게 운영하기 수월합니다.
개발을 진행하면서 이런저런 삽질을 하며 터득한 소소한 노하우를 누구나 쉽게 따라서 할 수 있도록 글을 작성하려고 합니다. 이 글을 보는 분이 많지 않을거라 생각되지만 행여나 다른 의견, 궁금한 점이 있다면 댓글로 남겨주세요.
Step 1. 앞으로 npm(Node Package Manager) 명령어를 사용하기 위해 Node.js 설치
Node.js 인스톨러 다운로드 페이지로 이동해서 LTS(Long Term Support, 장기 지원) 버전을 다운받아서 설치합니다. 설치 완료후 명령 프롬프트(cmd.exe)에서 'node -v', 'npm -v'을 입력해 버전을 확인합니다.
Step 2. [프론트엔드] Visual Studio Code(VS Code)에서 Create React App(CRA) 실행
명령 프롬프트를 열어서 Create React App을 설치하고 싶은 위치로 이동한 후 아래의 명령들을 차례차례 실행해 봅니다. 새로운 React 앱 만들기(Create React App)에 있는 내용입니다. 첫머리의 'npx'는 오타가 아닙니다.
몇분 후 설치가 완료되면 👇
브라우저(http://localhost:3000/)가 열립니다.
※실행을 중지하려면 명령 프롬프트에서 'Ctrl + C'를 눌러줍니다.
Visual Studio Code에서 Create React App을 실행해 봅시다. Visual Studio Code 인스톨러(Stable 버전)를 다운받아서 설치합니다. 설치 완료후 새로운 명령 프롬프트를 열고 'my-app' 폴더 안으로 이동한 후 아래의 명령을 실행합니다. 'code'와 '.'사이에 스페이스가 있으니 주의하세요⚠️
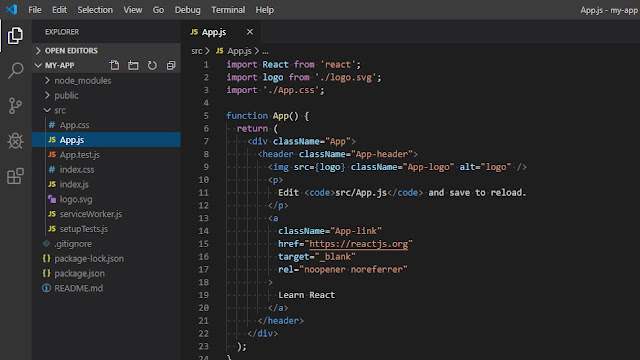
Visual Studio Code의 상단 메뉴바에서 View -> Terminal을 눌러 터미널 영역이 나타나면 'npm start'을 입력하고 엔터! 우선은 App.js 파일을 수정해보면 브라우저는 수정된 내용을 바로 반영하는 것을 알 수 있습니다.
React 공부📚는 여기에서 하세요. 링크를 따라 이동한 웹 페이지의 상단 메뉴바의 문서, 자습서에서 제공하는 내용들을 읽어보며 실습해보면 어느정도 개념이 잡힐거라고 생각합니다.
프론트엔드 부분은 일단 여기서 진행을 멈춥니다.
npx create-react-app my-app몇분 후 설치가 완료되면 👇
cd my-app
npm start브라우저(http://localhost:3000/)가 열립니다.
※실행을 중지하려면 명령 프롬프트에서 'Ctrl + C'를 눌러줍니다.
Visual Studio Code에서 Create React App을 실행해 봅시다. Visual Studio Code 인스톨러(Stable 버전)를 다운받아서 설치합니다. 설치 완료후 새로운 명령 프롬프트를 열고 'my-app' 폴더 안으로 이동한 후 아래의 명령을 실행합니다. 'code'와 '.'사이에 스페이스가 있으니 주의하세요⚠️
code .Visual Studio Code의 상단 메뉴바에서 View -> Terminal을 눌러 터미널 영역이 나타나면 'npm start'을 입력하고 엔터! 우선은 App.js 파일을 수정해보면 브라우저는 수정된 내용을 바로 반영하는 것을 알 수 있습니다.
React 공부📚는 여기에서 하세요. 링크를 따라 이동한 웹 페이지의 상단 메뉴바의 문서, 자습서에서 제공하는 내용들을 읽어보며 실습해보면 어느정도 개념이 잡힐거라고 생각합니다.
프론트엔드 부분은 일단 여기서 진행을 멈춥니다.
Step 3. [백엔드] Eclipse(Spring Tools 4)에서 Spring Boot 실행
Spring Tools 4 for Eclipse를 다운받아서 압축을 풀어줍니다. 압축풀기 완료후 SpringToolSuite4.exe 파일을 찾아서 실행시켜 아래의 작업들을 차례차례 해봅니다.
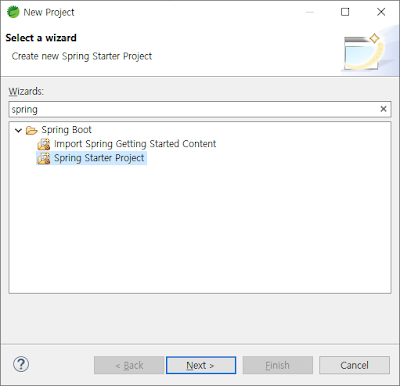
Eclipse의 상단 메뉴바에서 File -> New -> Project 클릭하면 아래와 같은
↓↓↓
Spring Starter Project를 선택한 후 Next
↓↓↓
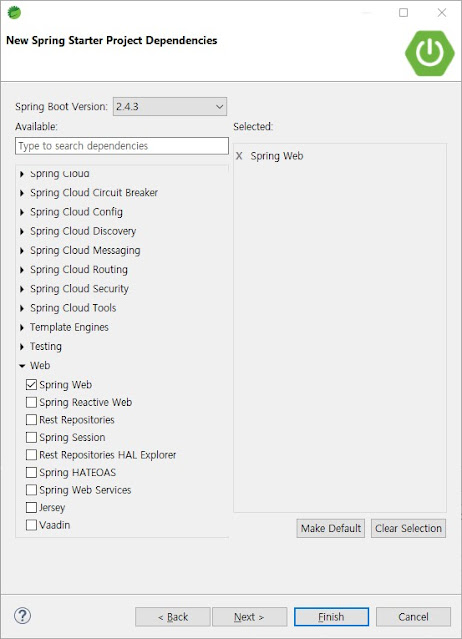
설정 값들은 위의 이미지를 참고로 입력한 후 Next
↓↓↓
Spring Web을 체크한 후 Finish
조금만 기다리면 Spring Boot 프로젝트가 생성되고 Spring Boot의 실행과 중지는 Boot Dashboard 영역에서 컨트롤할 수 있습니다.
실행 후 브라우저(http://localhost:8080/)에서 확인하면 👇
백엔드 부분도 일단 여기서 진행을 멈추고 누구나 쉽게 따라하는 React, Spring 연동하기 2에서 계속 이어가겠습니다.






npm init react-app my-app 하고
답글삭제cd ./my-app하고나서
npm start가 안되내요..
❝node -v❞, ❝npm -v❞으로 설치 확인은 해보셨을 테고...
삭제❝npm init react-app my-app❞ 명령도 성공적으로 실행 완료되었다면...
웹 브라우저가 혹시 IE는 아닌지...
에러 메시지를 남기시면 더 정확하게 원인을 알아볼 수 있습니다.
제가 gradle 로 한번 해보려고 하는데 조슈아님 블로그 보고 따라하는데 지장이 있을까요..?
답글삭제제가 소개하고 있는 레벨에서는 백엔드(Spring Boot) 빌드 과정에서 별도의 설정이 없는 것으로 알고 있습니다. ❝누구나 쉽게 따라하는 React, Spring 연동하기 2❞ 페이지 보면 Maven이 등장하는데 그 부분만 Gradle로 대체하면 아무 문제 없을 듯 합니다🙂
삭제감사합니다!
삭제🍀 ( Good Luck! )
삭제구글크롬인데 설치 확인하고 npm start가 안되네용 ㅠㅠ
답글삭제좋은 글 감사합니다 ^^
답글삭제좋은 글 감사드립니다
답글삭제댓글 감사합니다^^
삭제새해 복 많이 받으세요!
우와 정말 감사합니다
답글삭제댓글 감사합니다👍🍀
삭제안녕하세요 수아님. 좋은글 잘봤습니다!
답글삭제다름이 아니라 저는 인텔리제이, 그레들, 스프링부트, 리엑트 네이티브를 통해 백엔드와 프론드엔드서버를 구분해서 어플을 개발 해보려고 하는데요,
스프링프로젝트(스프링부트),이클립스를 통해서만 홈페이지를 만들어봐서 생초짜입니다..ㅠ
관련된 강의나 정보를 아무리 찾아봐도 여기만한 비슷한글이 없더라구요..
저의 생각이 욕심일까요 아니면 가능한걸까요ㅠ
급한상황이라 그런데 꼭좀 답변 부탁드립니다ㅠㅜ
안녕하세요. 프론트엔드와 백엔드의 분리 사상에 충실하면 안 되는 조합은 없다고 생각합니다.
삭제하지만 말씀하신 내용에 대한 방법은 모르겠습니다. 리액트 네이티브를 해 본 경험이 없습니다ㅠ
분리 사상에 충실하면 안되는 조합이 없다는 부분이 인상에 깊게 남았네요.
삭제좋은답변 정말 감사드립니다. 새해복 많이 받으시고 늘 화이팅하세요!
새해 복 많~이 받으세요🍀
삭제code . 을 실행했으나 안되요. (설치 완료후 새로운 명령 프롬프트를 열고 'my-app' 폴더 안으로 이동한 후 아래의 명령을 실행합니다. 'code'와 '.'사이에 스페이스가 있으니 주의하세요)
답글삭제