구글 블로그 저작권 표시하기 (저작연도 자동 갱신)
구글 블로그에서 저작권을 올바르게 표시하는 방법과 이유를 소개합니다. 보통 우리가 블로그 하단에 저작권자를 표기한다고 해서 블로그의 콘텐츠를 무단으로 전재(퍼가기), 복사, 배포하는 것을 사전에 기술적으로 막을 수 없습니다.
하지만, 저작권을 표시하는 이유는
- 나중에 법적인 문제를 제기할 경우, 좀더 유리한 위치에 서기 위한 최소한의 사전 조치이기 때문에
- 일반적인 분들에게 경각심을 일깨워 주는 효과가 있기 때문에
- 블로그로서 최소한의 구색을 갖추기 위해서
어떤 블로그를 보면 '법적인 처벌'을 언급하며 강력한 문구를 넣어 두기도 하던데 이 부분 선택사항이라고 생각합니다. 그리고 구글 블로그 불펌 방지하는 방법 참고하세요.

저작권 표시하기
블로그 저작권 표시의 형식은 조금 다른 의견이 있을 수도 있는 부분입니다. 자신이 신뢰하는 블로그에서 사용하는 형식을 참고해도 되지만 아래와 같이 해보세요.
저작권 표시 예
- ⓒ 2021. 저작권자 all rights reserved.
- (C) 2021. 저작권자 all rights reserved.
- Copyright 2021. 저작권자 all rights reserved.
- ⓒ 2019-2021. 저작권자 all rights reserved.
ⓒ, (C), Copyright 모두 같은 효력을 가지고 있으며, 저작연도는 블로그의 경우 과거부터 현재까지 각 콘텐츠가 서로 다른 시기에 게시되어 왔기 때문에 시작 연도와 금년도 모두 적어 줍니다. 새로 만든 블로그라면 금년도만 적으세요.
이 저작연도는 블로그가 언제 만들어 졌는지, 그리고 현재에도 제대로 운영되고 있는지 여부를 방문자에게 알리는 역할도 하는 것 같아요.
구글 블로그에서는 이렇게
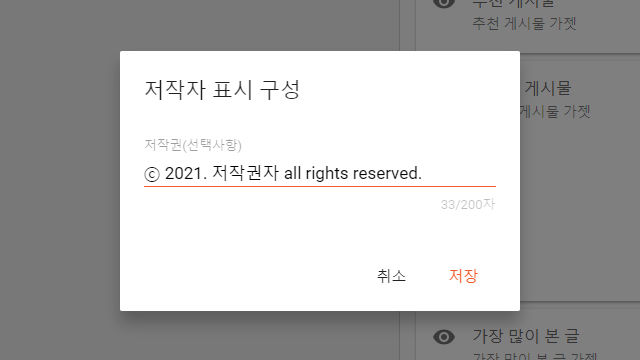
'Blogger 대시보드 » 레이아웃 » 저작자 표시 가젯'으로 이동해서 저작권 입력란에 예를 들어 ⓒ 2021. 저작권자 all rights reserved.을 입력하고 저장합니다. '저작권자' 부분은 고치세요.

저작연도 자동 갱신하려면
1단계
'Blogger 대시보드 » 레이아웃 » 저작자 표시 가젯'으로 이동해서 저작권 입력란에 예를 들면
- ⓒ Year. 저작권자 all rights reserved.
- ⓒ 2020-Year. 저작권자 all rights reserved.
(둘 중에서 하나)를 입력하고 저장합니다. 2~3단계를 완료하면 Year가 금년도로 변경됩니다.
2단계
'Blogger 대시보드 » 레이아웃'으로 이동해서 HTML/자바스크립트 가젯을 추가합니다.
그리고, 구성은 아래와 같이
- ①제목 : 입력하지 않는다.
- ②콘텐츠 : 아래의 코드를 그대로 복사해서 붙여넣고 저장한다.
<script>document.getElementsByClassName('copyright')[0].innerText = document.getElementsByClassName('copyright')[0].innerText.replace('Year', new Date().getFullYear());</script>3단계
① HTML/자바스크립트 가젯을 드래그해서 아래 이미지와 같이 저작자 표시 가젯 밑으로 옮깁니다.
② 가젯이 이동된 것을 저장하기 위해서 맨 하단에 있는 저장 아이콘을 누릅니다.

저작권 폰트수정 하러 들어갔는데 아까전에 입력한
답글삭제body {
user-select: none;
-webkit-user-select: none;
-webkit-user-drag: none;
-ms-user-select: none;
-moz-user-select: none;
-o-user-select: none;
}
라는 코드가 그대로 있었어요. 그래도 괜찮은걸까요?
일단 지우고 올려주신대로 넣었어요!
테마 디자이너 사용해서 작업하시는 거 맞죠? 이전 작업 관련 CSS 코드는 지우지 말고 추가로 계속해서 넣으시면 됩니다. 코드 넣고 적용하고 페이지 새로고침 후에 제대로 동작하나 안하나 확인해 보세요.
삭제작성자가 댓글을 삭제했습니다.
답글삭제테마 Contempo, Soho, Emporio, Notable에서 테스트 완료했습니다.
답글삭제다른 테마 또는 제작된 템플릿에서는 안될 가능성이 있어요.
적용해보니 잘되네요.+_+) 감사합니다. 꾸벅
답글삭제감사합니다.^^
답글삭제