[구글 블로그] 유튜브 동영상 올리기 (해상도 최적화)

유튜브 동영상을 블로그에 게시할 때 해상도를 최적화하는 방법을 설명합니다.
✅작업을 진행하기에 앞서 우선 아래의 동영상을 참고해서 퍼가기 코드를 복사해 둡니다.
(기본) 수동으로 해상도 최적화하기
복사한 퍼가기 코드를 글쓰기의 HTML 편집 모드에서 붙여넣기한 후 「width="560" height="315"」이 부분을 아래의 값들 중에서 선택해서 수정하면 됩니다.💡YouTube의 표준 가로세로 비율은 16:9
3840 x 2160 (UHD)
2560 x 1440
1920 x 1080 (FHD)
1280 x 720 (HD)
854 x 480
640 x 360
426 x 240
적용한 테스트 페이지 보기
(심화) 자동으로 해상도 최적화하기 (반응형 웹 디자인)
복사한 퍼가기 코드를 글쓰기의 HTML 편집 모드에서 붙여넣기한 후 아래와 같이 div 태그로 감싸주기만 합니다.<div class="embed-responsive">
(복사한 퍼가기 코드)
</div>
그리고 아래의 CSS 코드를 추가하면 끝!입니다.
.embed-responsive {
position: relative;
display: block;
width: 100%;
padding: 0;
overflow: hidden;
}
.embed-responsive::before {
display: block;
content: "";
padding-top: 56.25%; /* 16:9 화면 비율 */
}
.embed-responsive > iframe {
position: absolute;
top: 0;
bottom: 0;
left: 0;
width: 100%;
height: 100%;
border: 0;
}💡만약 구글 블로그를 사용중이라면 아래와 같은 방법으로 CSS 코드를 추가하면 됩니다.
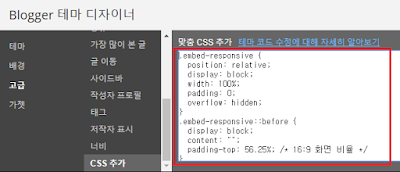
'Blogger ▶ 테마 ▶ 맞춤설정 ▶ 고급 ▶ CSS 추가'로 이동해서 CSS 코드를 넣어주고 적용합니다.

댓글
댓글 쓰기