구글 블로그 점프 브레이크, 삽입하면 좋은 점 3가지

구글 블로그에서 글을 쓸때 상단의 텍스트 편집 툴바에 있는 '점프 브레이크 삽입(Insert jump break)'을 사용해본 적이 있나요? 의외로 어떤 기능인지 잘 몰라서 아예 사용하지 않는 유저가 많은 것 같습니다. 그래서 이번 글에서는 점프 브레이크가 어떤 기능을 하는지와 함께 점프 브레이크를 잘 사용하면 좋은 점 3가지를 소개하겠습니다. 한번 읽어보시고 점프 브레이크 삽입을 고려해보세요.
하나텍스트 스니펫을 조절할 수 있다
구글 블로그에서 스니펫이란 방문자에게 미리 보여주는 게시글의 대표 글·이미지를 의미합니다. 구글 블로그의 어떤 테마를 사용하느냐에 따라 스니펫의 구성이 조금씩 달라지는데 글 목록 페이지에서의 추천 게시글, 일반 게시글 그리고 게시글 페이지에서의 맨 아래에 있는 가장 많이 본 게시글 등의 스니펫에는 게시글의 머리말 텍스트가 포함되어 있습니다. 글 제목과 대표(게시글의 첫번째) 이미지만으로 구성된 스니펫을 제공하는 테마도 있습니다.
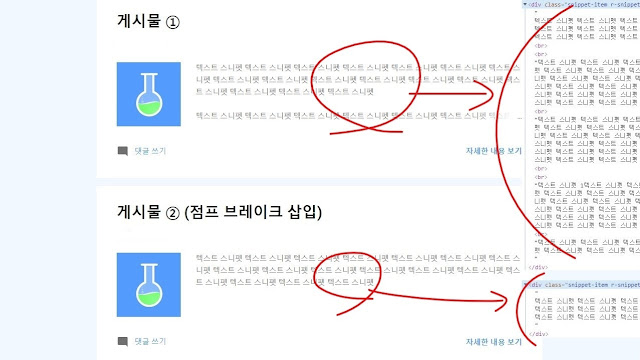
게시글의 머리말을 스니펫으로 보여주는 테마인 경우, 점프 브레이크를 삽입하지 않으면 자동으로 머리말의 어떤 부분까지만 스니펫으로 보여줍니다. 텍스트 스니펫의 최대한의 텍스트 길이는 정해져 있고 그 최대 길이 만큼의 텍스트가 스니펫으로 표시되고 있는거죠. 참고로 데스크톱과 모바일은 최대 길이가 다릅니다.
게시글의 앞 부분에서부터 최대한의 텍스트가 아니라 최대 길이 내에서 특정 부분까지만 스니펫으로 표시되도록 설정할 수 있는 기능이 바로 점프 브레이크입니다. 게시글의 맨 앞 부분부터 시작된다는 점은 같지만 끝나는 위치는 어느정도 커스터마이징할 수 있는 여지가 있다는 것입니다. 점프 브레이크를 글의 맨 앞쪽에 넣으면 제목과 대표 이미지만 나오게 됩니다.
둘페이지 로딩 속도 향상을 기대할 수 있다
 |
| ※개발자 도구(F12 또는 Ctrl + Shift + I)로 안보이는 텍스트 확인↑↑↑ |
방문자·독자(사람)의 눈에는 보이지 않는 숨어있는 이 텍스트는 과연 무슨 필요가 있을까요? 주관적인 생각이지만 '필요없다'고 생각합니다. 가령 사람 눈에는 보이지 않는 텍스트도 구글봇이 감지해서 검색엔진에 반영한다면 결국에는 사람에게 혼란을 줄 거라 생각합니다. 게다가 숨어있는 텍스트 때문에 페이지 로딩 속도가 떨어진다면 이건 정말 이대로 둘 수 없습니다...
그리고 직접 조사하고 테스트해본 바에 의하면 'Blogger 대시보드 > 설정 > 글 > 기본 페이지의 최대 게시물 수' 또는 'Blogger 대시보드 > 레이아웃 > 블로그 게시물 가젯 > 기본 페이지의 게시물 수'를 가령 10으로 설정하더라도 글 목록 페이지에서 리스트 형식으로 보여주는 글 수가 10개 미만일 때가 있습니다.
이러한 현상이 일어나는 이유는 확실하진 않지만 Blogger 서버가 사용자의 빠른 페이지 로딩을 위해서 10개 모두가 아닌 적절히 줄여서 보내주기 때문입니다. 그런데 점프 브레이크를 넣어주면 숨어있는 불필요한 텍스트는 더 이상 로드하지 않아도 되고 글 목록 페이지의 용량이 줄어들게 되어 게시물 10개 모두 보이게 됩니다.
또 라벨(태그)로 개수를 제한하지 않고 검색할 경우, 점프 브레이크가 모두 들어가 있다면 페이지 로딩 속도 저하없이 더 많은 게시물을 한 페이지내에서 목록으로 보여줄 수 있습니다.
셋보다 나은 사용자 인터페이스를 제공할 수 있다
점프 브레이크를 삽입하고 글 목록 페이지에서 '자세한 내용 보기'를 클릭하면 텍스트 스니펫에 이어서 해당 게시글을 읽을 수 있도록 페이지를 로딩한 후 이어서 읽을 수 있는 위치로 자동 스크롤합니다. 사소하지만 세밀한 세팅이 사용자를 배려하고 있다는 느낌이 들어 은근히 마음에 들었습니다.
점프 브레이크 삽입하기
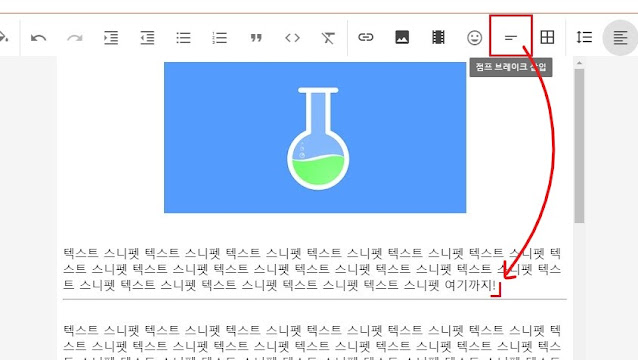
Blogger의 '글: 수정' 화면을 열고 점프 브레이크를 삽입하려는 위치에 입력 커서를 둔채 상단의 텍스트 편집 툴바에서 점프 브레이크를 찾아서(바로 위 그림을 확인) 클릭합니다. 그러면 바로 아래에 회색 선이 생기는데 걱정마세요. 그 선은 글 수정 화면에서만 보이고 실제 웹 페이지에서는 안보이는 선입니다.
참고로 글 수정 화면의 HTML 모드에서 코드를 확인해보면 '<span><!--more--></span>' 이렇습니다. 또, 실제 웹 페이지에서 개발자 도구로 코드를 확인해보면 '<span><a name="more"></a></span>' 이렇게 되어 있습니다.
점프 브레이크를 삽입하는 것은 간단합니다. 한번 점프 브레이크를 넣어보세요!
'자세한 내용 보기' 텍스트 변경하기
텍스트 스니펫 근처(보통은 바로 아래)에 해당 글 페이지를 열어볼 수 있는 링크가 있습니다. 그 링크의 텍스트 기본값은 '자세한 내용 보기'인데 '더 보기', '상세 보기', '글 보기' 등으로 텍스트를 손쉽게 바꿀수 있습니다.
'Blogger 대시보드 > 레이아웃 > 블로그 게시물 가젯 > 수정 버튼 > 게시물 페이지 링크 텍스트'로 이동해서 변경할 수 있습니다.
참고로 '게시물 페이지 링크 텍스트'의 글꼴 스타일 변경이나 아예 안보이게 하려면 CSS 클래스 'jump-link'를 추가해서 해당 내용을 기입합니다. 구글 블로그에서 CSS 코드를 추가 또는 변경하는 방법이 궁금하다면 여기를 확인해보세요.




라벨 지정을 다 해놨고 최대 표시글 수도 충분히 늘려놨습니다만 라벨검색시 글이 잘려 출력되어 계슥 글 더보기를 눌러놔야하는 불편함이 있었습니다.
답글삭제본문에 소개된 점프브레이크를 넣어주니 이제 정상적으로 모두 표시되네요.
하루종일 고민한 문제였는데 덕분에 속시원히 해결하고 갑니다.
원인분석도 어느정도 해주시니 정말 묵은 체증이 쑥 내려가네요.
점프 브레이크를 짧게 주면 지정한 최대 게시물 수 이상으로도 나오더라구요.
삭제'글 더보기' 누르면 그 바로 밑으로 쭉쭉 나오는 것도 아니고 페이지 새로고침으로 아예 새 페이지를 로딩하는 방식이니 제 생각에도 불편하다고 생각합니다.
아무튼 도움이 되었다고 하시니 다행이네요.
몰라서 못 썼던 1인 여기있어요. 감사합니다.
답글삭제다원님 안녕하세요. 방문 감사합니다^_^
삭제(아마도) 구글 블로그에만 있는 기능이라서 모르는 게 일반적인 것 같아요.
저도 최근에 티스토리에서 이사중인데 오늘 기본 게시물 글수가 뒤죽박죽이라 이것저것 검색하다가 점프브레이크를 처음 알았습니다. ㄷㄷ
답글삭제