구글 블로그 라벨 100% 활용하기

구글 블로그에서 글을 작성하고 (여러 개의) 라벨을 붙여서 게시하면, 그 글은 HTML 문서로서 인터넷에 발행되는 셈인데 붙인 라벨은 HTML 문서의 태그(키워드)로 지정됩니다. 그래서 라벨을 '태그'라고 하기도 합니다.
이 라벨은 글의 키워드(핵심 단어)를 의미하기도 하지만 글을 분류하는 중요한 역할을 담당하고 있습니다. 그래서 구글 블로그에서는 라벨을 이해하고 잘 활용하는 것이 중요합니다.
라벨 URL 주소
[라벨 URL 주소의 형식]
https://나의블로그.blogspot.com/search/label/라벨이름
※ 나의블로그: 자신의 구글 블로그 주소에 맞게 고쳐 씁니다.
※ 라벨이름: 검색할 라벨의 이름으로 고쳐 씁니다.
자신의 '라벨 URL 주소'를 웹 브라우저 주소창에 입력하고 실행(엔터)해보면 이해하기 쉽습니다.
HTML/JavaScript 가젯에서 활용하기
작업 동영상
아래 동영상을 참고해서 HTML/JavaScript 가젯을 추가해봅니다.
[HTML 콘텐츠 예]
<ul>
<li><a href="https://나의블로그.blogspot.com/search/label/라벨이름A">라벨이름A</a></li>
<li><a href="https://나의블로그.blogspot.com/search/label/라벨이름B">라벨이름B</a></li>
</ul>위 코드에서 나의블로그·라벨이름A·라벨이름B는 알맞게 고쳐 씁니다.
작업 결과
기존의 라벨 가젯이 필요 없는 경우에는 레이아웃에서 삭제해도 HTML/JavaScript 가젯에는 아무런 영향이 없습니다.
[사용처]
→ 특정 라벨들을 임의의 순서로 나열하는 곳 또는 카테고리
※ 별도의 CSS 코드 추가 작업을 하면 디자인을 좀더 이쁘게 할 수 있습니다.
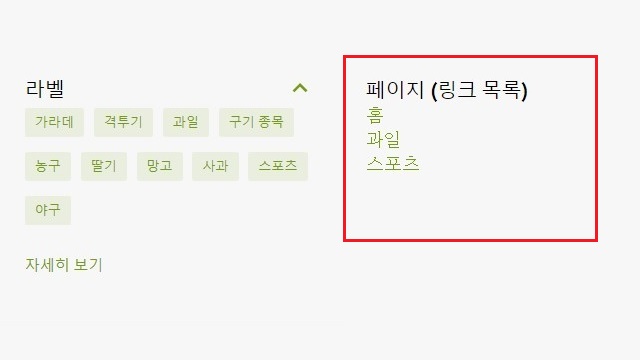
페이지 가젯(링크 목록 또는 탭)에서 활용하기
작업 동영상
아래의 동영상을 참고해서 페이지 가젯(링크 목록 또는 탭)을 추가하세요.
[외부 링크 추가 예]
| 페이지 제목 | 웹 주소(URL) |
|---|---|
| 라벨이름A | https://나의블로그.blogspot.com/search/label/라벨이름A |
| 라벨이름B | https://나의블로그.blogspot.com/search/label/라벨이름B |
위 표에서 나의블로그·라벨이름A·라벨이름B는 적절하게 고쳐 씁니다. 그리고 엄밀히 말하면 라벨 URL은 내부 링크이지만 페이지 가젯에서 외부 링크로서 추가해도 아무런 문제가 없습니다.
링크 목록 가젯에서 활용하기
작업 동영상
바로 아래의 동영상을 보고, 링크 목록 가젯을 추가합니다.
[링크 추가 예]
| 새 사이트 이름 | 새 사이트 URL |
|---|---|
| 라벨이름A | https://나의블로그.blogspot.com/search/label/라벨이름A |
| 라벨이름B | https://나의블로그.blogspot.com/search/label/라벨이름B |
위 표에서 나의블로그, 라벨이름A·B는 적합하게 고쳐 씁니다.
작업 결과
기존의 라벨 가젯을 레이아웃에서 삭제하더라도 링크 목록 가젯에는 아무 문제가 없습니다.
[사용처]
→ 특정 라벨들을 임의의 순서로 나열하는 곳
→ 카테고리
※ CSS 코드 추가 작업으로 디자인 수정이 가능합니다.
라벨 가젯의 라벨 순서를 마음대로 정하기
구글 블로그 라벨 가젯의 정렬 순서는 가나다순·빈도별 이 2가지만 있습니다. 정해진 규칙에 의한 순서가 아닌, 순서를 하고 싶은 대로 정할 수 있는 방법을 소개합니다.
아래와 똑같은 방법으로 하지 않더라도 어떤 가젯의 코드 전체를 가지고 약간의 수정 작업을 한 후, HTML/JavaScript 가젯에 통으로 집어넣는 방식으로 접근하면 안정성 있게 커스터마이징의 폭을 넓힐 수 있습니다.
기존 라벨 가젯의 코드 전체를 복사하기
브라우저에서 자신의 구글 블로그로 이동합니다. 그리고 라벨 가젯 위에 마우스를 올리고 '우클릭 > 검사(N)'로 개발자 도구를 열어 라벨 가젯의 코드 전체를 선택해서 복사합니다. 어디에서 어디까지가 라벨 가젯에 해당되는지 판단하기 어려울 수 있습니다. 아래의 코드를 참고하세요.
[복사한 전체 코드 예]
<div class="widget Label" data-version="2" id="Label1">
<details class="collapsible extendable" open="open">
<summary>
<div class="collapsible-title">
<h3 class="title">
라벨
</h3>
<svg class="svg-icon-24 chevron-down">
<use xlink:href="/responsive/sprite_v1_6.css.svg#ic_expand_more_black_24dp" xmlns:xlink="http://www.w3.org/1999/xlink"></use>
</svg>
<svg class="svg-icon-24 chevron-up">
<use xlink:href="/responsive/sprite_v1_6.css.svg#ic_expand_less_black_24dp" xmlns:xlink="http://www.w3.org/1999/xlink"></use>
</svg>
</div>
</summary>
<div class="widget-content list-label-widget-content">
<div class="first-items">
<ul>
<li><a class="label-name" href="https://나의블로그.blogspot.com/search/label/%EA%B0%80%EB%9D%BC%EB%8D%B0">가라데</a></li>
<li><a class="label-name" href="https://나의블로그.blogspot.com/search/label/%EA%B2%A9%ED%88%AC%EA%B8%B0">격투기</a></li>
<li><a class="label-name" href="https://나의블로그.blogspot.com/search/label/%EA%B3%BC%EC%9D%BC">과일</a></li>
<li><a class="label-name" href="https://나의블로그.blogspot.com/search/label/%EA%B5%AC%EA%B8%B0%20%EC%A2%85%EB%AA%A9">구기 종목</a></li>
<li><a class="label-name" href="https://나의블로그.blogspot.com/search/label/%EB%86%8D%EA%B5%AC">농구</a></li>
<li><a class="label-name" href="https://나의블로그.blogspot.com/search/label/%EB%94%B8%EA%B8%B0">딸기</a></li>
<li><a class="label-name" href="https://나의블로그.blogspot.com/search/label/%EB%A7%9D%EA%B3%A0">망고</a></li>
<li><a class="label-name" href="https://나의블로그.blogspot.com/search/label/%EC%82%AC%EA%B3%BC">사과</a></li>
<li><a class="label-name" href="https://나의블로그.blogspot.com/search/label/%EC%8A%A4%ED%8F%AC%EC%B8%A0">스포츠</a></li>
<li><a class="label-name" href="https://나의블로그.blogspot.com/search/label/%EC%95%BC%EA%B5%AC">야구</a></li>
</ul>
</div>
<div class="remaining-items">
<ul>
<li><a class="label-name" href="https://나의블로그.blogspot.com/search/label/%EC%98%A4%EB%A0%8C%EC%A7%80">오렌지</a></li>
<li><a class="label-name" href="https://나의블로그.blogspot.com/search/label/%EC%B6%95%EA%B5%AC">축구</a></li>
<li><a class="label-name" href="https://나의블로그.blogspot.com/search/label/%EC%BF%B5%ED%91%B8">쿵푸</a></li>
<li><a class="label-name" href="https://나의블로그.blogspot.com/search/label/%ED%83%9C%EA%B6%8C%EB%8F%84">태권도</a></li>
</ul>
</div>
<span class="show-more flat-button">자세히 보기</span>
<span class="show-less hidden flat-button">간략히 보기</span>
</div>
</details>
</div>style 속성 추가하기
「style="padding: 0px; margin: 0px;"」을 가장 바깥쪽(상위) <div> 태그에 넣어 줍니다.
최종적으로 앞서 복사한 전체 코드를 조금 수정해서 HTML/JavaScript 가젯에 통으로 넣어 줄건데 결국에는 가젯에 가젯 코드 전체를 넣는 거라서 외관상 약간의 문제가 생깁니다. 그 문제를 해결하기 위한 작업입니다. Blogger 기본 제공 테마가 아닌 외부 업체가 제작한 템플릿을 사용 중인 분들은 조금 다른 대처가 필요할지도 모릅니다.
'자세히 보기', '간략히 보기' 없애기
구글 블로그의 라벨 가젯에는 '자세히 보기', '간략히 보기' 기능이 있습니다. 누군가에게는 필요한 기능일 수 있지만 나에겐 필요없고 없애고 싶다면 아래 이미지를 참고해서 해당되는 부분을 삭제합니다.
라벨 순서 바꾸기
「<li>...(생략)</li>」이 하나의 라벨이라고 생각하고 원하는 순서대로 위치를 바꾸면 됩니다.
수정된 전체 코드
위의 1~4과정 모두를 거친 코드는 아래와 같습니다.
[수정된 전체 코드 예]
<div style="padding: 0px; margin: 0px;" class="widget Label" data-version="2" id="Label1">
<details class="collapsible extendable" open="open">
<summary>
<div class="collapsible-title">
<h3 class="title">
라벨
</h3>
<svg class="svg-icon-24 chevron-down">
<use xlink:href="/responsive/sprite_v1_6.css.svg#ic_expand_more_black_24dp" xmlns:xlink="http://www.w3.org/1999/xlink"></use>
</svg>
<svg class="svg-icon-24 chevron-up">
<use xlink:href="/responsive/sprite_v1_6.css.svg#ic_expand_less_black_24dp" xmlns:xlink="http://www.w3.org/1999/xlink"></use>
</svg>
</div>
</summary>
<div class="widget-content list-label-widget-content">
<div class="first-items">
<ul>
<li><a class="label-name" href="https://나의블로그.blogspot.com/search/label/%EC%8A%A4%ED%8F%AC%EC%B8%A0">스포츠</a></li>
<li><a class="label-name" href="https://나의블로그.blogspot.com/search/label/%EA%B3%BC%EC%9D%BC">과일</a></li>
<li><a class="label-name" href="https://나의블로그.blogspot.com/search/label/%EA%B5%AC%EA%B8%B0%20%EC%A2%85%EB%AA%A9">구기 종목</a></li>
<li><a class="label-name" href="https://나의블로그.blogspot.com/search/label/%EC%98%A4%EB%A0%8C%EC%A7%80">오렌지</a></li>
<li><a class="label-name" href="https://나의블로그.blogspot.com/search/label/%EB%94%B8%EA%B8%B0">딸기</a></li>
<li><a class="label-name" href="https://나의블로그.blogspot.com/search/label/%EC%82%AC%EA%B3%BC">사과</a></li>
<li><a class="label-name" href="https://나의블로그.blogspot.com/search/label/%EB%A7%9D%EA%B3%A0">망고</a></li>
<li><a class="label-name" href="https://나의블로그.blogspot.com/search/label/%EC%B6%95%EA%B5%AC">축구</a></li>
<li><a class="label-name" href="https://나의블로그.blogspot.com/search/label/%EB%86%8D%EA%B5%AC">농구</a></li>
<li><a class="label-name" href="https://나의블로그.blogspot.com/search/label/%EC%95%BC%EA%B5%AC">야구</a></li>
<li><a class="label-name" href="https://나의블로그.blogspot.com/search/label/%EC%BF%B5%ED%91%B8">쿵푸</a></li>
<li><a class="label-name" href="https://나의블로그.blogspot.com/search/label/%ED%83%9C%EA%B6%8C%EB%8F%84">태권도</a></li>
<li><a class="label-name" href="https://나의블로그.blogspot.com/search/label/%EA%B2%A9%ED%88%AC%EA%B8%B0">격투기</a></li>
<li><a class="label-name" href="https://나의블로그.blogspot.com/search/label/%EA%B0%80%EB%9D%BC%EB%8D%B0">가라데</a></li>
</ul>
</div>
</div>
</details>
</div>HTML/JavaScript 가젯 추가하기
우선은 Blogger 레이아웃에서 HTML/JavaScript 가젯을 추가합니다.
그리고 내부 구성에서 '제목'은 입력하지 않고 '콘텐츠'에 '수정된 전체 코드' 모두를 넣고 저장합니다.






첫 번째거 굿굿굿
답글삭제지금 다시 블로그 정비중이에요. 이전주소로 광고가 돌아왔거든요. ~~ ㅎㅎ
신규거는 그냥 내버려 두고 있어요
안녕하세요^_^ 답글이 늦었네요; 정비 잘 되시길!
삭제기본 라벨의 경우 라벨옆에 글수 보이기 옵션이 있는데 페이지나 링크에서는 어떻게 해야 할까요?
답글삭제