구글 블로그 글 수정 날짜 표시하기
가령 구글 블로그에서 새 글을 작성하고 게시하면 그 글은 아래와 같은 날짜 정보를 가지게 됩니다.
게시 날짜: 2020년 1월 1일
수정 날짜: 2020년 1월 1일
그리고 몇 달 후에 최신의 정보를 반영하기 위해 글을 수정했다고 치면
게시 날짜: 2020년 1월 1일
수정 날짜: 2020년 8월 8일
이렇게 글의 '수정 날짜'가 변경(업데이트)됩니다. 여기서, 변경된 수정 날짜를 글(게시물)에 표시하고 싶다고 생각하는 분들에게 도움이 될 듯합니다. 참고로 게시된 글 자체를 삭제하고 다시 새로 게시하는 부자연스러운 방법은 저는 안 좋다고 생각합니다.
방법1. HTML/JavaScript 가젯 추가하기 (권장)
저는 방법1·2 중에서 '방법1'을 좀더 추천합니다. 그 이유는 구글 블로그에서 제공하는 가젯이라는 도구를 이용해서 보다 쉽게 결과물을 만들어 낼 수 있고 나중에 그 결과물이 필요가 없어지면 해당 가젯을 삭제하는 것으로 깔끔하게 없앨 수 있기 때문입니다. 단점은 자율성이 떨어지므로 커스터마이징의 폭이 비교적 좁다는 것입니다.
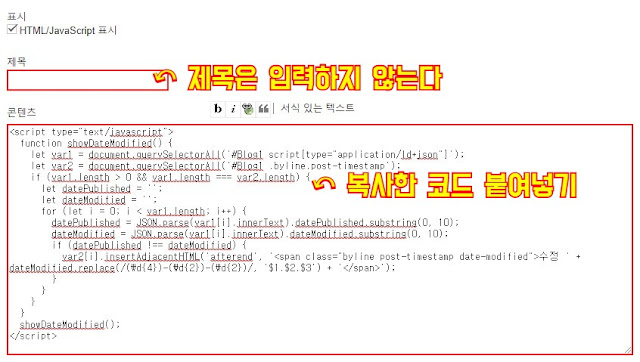
우선, 'Blogger 대시보드 > 레이아웃'에서 HTML/JavaScript 가젯을 추가합니다.
HTML/JavaScript 가젯에 아래의 코드를 복사해서 붙여넣습니다. 날짜 표시 형식 등의 간단한 변경이 필요하신 분들은 댓글을 남기세요.
[설계 내용]
- 수정 날짜만 표시하고 수정 시간은 표시하지 않는다.
- 게시 날짜와 수정 날짜가 같다면 수정 날짜는 표시하지 않는다.
- 수정 날짜 표시 형식은 「수정 2020.08.06」입니다.
- '추천 게시물 가젯', '가장 많이 본 글 가젯'에는 표시되지 않는다.
- 테마 Contempo, Soho, Emporio, Essential에서만 유효하다.
이↓↓↓ 코드 전체를 복사합니다.
<script type="text/javascript">
function showDateModified() {
let var1 = document.querySelectorAll('#Blog1 script[type="application/ld+json"]');
let var2 = document.querySelectorAll('#Blog1 .byline.post-timestamp');
if (var1.length > 0 && var1.length === var2.length) {
let datePublished = '';
let dateModified = '';
for (let i = 0; i < var1.length; i++) {
datePublished = JSON.parse(var1[i].innerText).datePublished.substring(0, 10);
dateModified = JSON.parse(var1[i].innerText).dateModified.substring(0, 10);
if (datePublished !== dateModified) {
var2[i].insertAdjacentHTML('afterend', '<span class="byline post-timestamp date-modified">수정 ' + dateModified.replace(/(\d{4})-(\d{2})-(\d{2})/, '$1.$2.$3') + '</span>');
}
}
}
}
showDateModified();
</script>이렇게↓↓↓ 붙여넣고 저장합니다.
그리고 HTML/JavaScript 가젯을 마우스로 끌어서 레이아웃의 '바닥글' 영역 맨 밑에 내려놓고 저장합니다.
(선택) 디자인은 필요하다고 생각하시면 date-modified 클래스로 코드를 짜서 적용하시면 됩니다. CSS를 조금 알아야 가능한 작업입니다.
테마 Contempo 예)
.date-modified {
padding-left: 1em;
border-left: 1px solid #dadce0;
}방법1, 여기까지입니다.
방법2. HTML 편집하기
이 방법은 'Blogger 대시보드 > 테마 > HTML 편집'의 XHTML 코드를 직접 변경하는 방법입니다. 제가 작성한 코드는 없습니다. 코딩 경험이 있고 커스터마이징에 더 많은 의지가 있다면 아래의 정보들을 참고해서 코드를 작성하시면 됩니다.
대강
<b:widget id='Blog1' ...(생략) > 하위의<b:includable id='headerByline'> 하위의<b:include name='super.headerByline'/>를 적절히 변경하면 될 거예요.게시 날짜 값은 이렇게↓↓↓
<data:post.date/><data:post.date.year/><data:post.date.month/><data:post.date.day/>수정 날짜 값은 요렇게↓↓↓
<data:post.lastUpdated/><data:post.lastUpdated.year/><data:post.lastUpdated.month/><data:post.lastUpdated.day/>얻을 수 있는데, 테마 Contempo, Soho, Emporio, Notable, Essential에서만 유효합니다.
⚠️방법2로 작업할 경우에는 'Blogger 대시보드 > 테마 > 백업' 기능을 이용해서 xml 파일을 사전에 다운로드해 두고, 변경 후에 다시 다운로드합니다. 그리고 변경 전과 후를 비교해서 실제로 자신이 의도한 부분만 변경되었는 지를 확인하세요.


와... 정말 감사합니다. 구글 날짜 형식이 거지 같은게 마음에 안들었는데 덕분에 드디어 고칠 수 있겠어요!
답글삭제그런데 적용하려고 보니, 혹시 최초로 게시한 날짜 형식을 바꿀 방법을 모르겠네요. html을 모르니 응용하는데도 한계가 있네요.. 도와주시면 감사하겠습니다.
삭제안녕하세요. 최초 게시 날짜의 형식은 blogger.com 사이드 메뉴 설정에서 바꿀 수 있었던 거 같은데, 거기에 없는 거 할 거라면 html 수정해야 합니다.
삭제어떤 형식으로 할 건지 답글 남겨두시면, 내일 시간 날 때 확인해 보고 답글 남길게요.
감사합니다!! 설정에서 바꾸는 날짜 형식은 연도가 뒤로 가있거나 해서 마음에 안 들더라구요. 로 부탁드려요. 요일을 넣는게 어렵다면 간단하게 형식도 좋습니다.
삭제에고 괄호 안에 넣은 내용이 다 날아가 버렸네요.. 여기에 형식 다시 씁니다.
삭제1안) YYYY년 M월 D일, X요일, HH:MM:SS
2안) YYYY년 M월 D일 HH:MM:SS
*1, 2안 모두 24시간 체계
*원하는건 1안인데 요일 표시가 어렵다면 2안으로 부탁드려요. 감사합니다!
테마 Notable 사용하고 있는 거 같아서, Notable 가지고 직접 해보았는데요.
삭제이거 확실히 테스트해보고 설명까지 하려면 시간이 많이 걸릴 것 같고, 날짜 정보는 '구글 검색'하고도 관련이 있어서 신중해야 하는 부분이고, 우리나라 시간대로 맞춰야 하는데 그러면 날짜 형식 변경할 때 format 함수를 사용 못하기 때문에 직접 코드를 작성해야 하는 등 여러 이유로 하다가 도중에 그만 두었습니다.
확인해 본다는 말씀을 드렸는데, 제가 몰랐던 부분도 알게 되면서 의외로 시간이 많이 걸려서요..
어느 정도 좀 아는 상태에서 제가 검색으로 참고한 자료(외국어)들을 보면 어떻게 하면 된다는 방법은 나올 것 같은데 원하시면 링크 걸어 두겠습니다.
알아봐주셔서 정말 감사합니다. 링크 부탁드릴게요. 형식의 문제가 아니라 날짜형식을 바꾸는 것 자체가 어려운거죠?
삭제이미 있는 코드를 수정하는 게 아니라는 점에서요.
삭제링크1의 '2.コードを書き換える' 이 부분과
링크2의 'For datePublished schema property' 이 부분을 참고, 응용하시면 될 것 같아요.
기본적으로는 Blogger에서 지원하는 날짜를 추천합니다.
우선은 테스트용 블로그에서 해보세요.
삭제감사합니다!
삭제네! 좋은 주말 보내세요.
삭제글 작성해서 완료 된 글을 다시 게시 변경하면 혹시 안 좋을 까여
답글삭제