localhost에 https로 접속하기 (기존의 방법 아님)

웹 개발 작업을 하다 보면 https를 전제로 하는 API가 점점 일반화되어 가고 있다는 것을 알게 됩니다. 게다가 웹 브라우저에서는 https를 적용한 URL이 아닌 http인 경우에 주소창에 '⚠주의 요함' 또는 '(i)안전하지 않음' 메시지를 보여 줍니다.
그래서 운영 환경은 기본적으로 https이고 로컬 개발 환경도 https를 마지못해 세팅해야 하는 상황이 종종 발생하곤 했습니다. 그 때마다 자체 서명 인증으로 'https://localhost' 식으로 사용했는데 좀더 간편하고 제대로된 방법이 없나 찾다가 발견한 게 ngrok(엔그록)입니다.
저는 Tomcat(톰캣)이나 Node.js에서 작업하는데 모두 문제없이 돌아갔습니다.
사용 방법이 간단해서 까먹고 나중에 다시 찾아 보는 귀찮음이 발생하지 않았고 경고 메시지도 나오지 않으며 무엇보다 운영 환경(https)과 같은 움직임을 보여줘서 개발과 테스트에 도움이 되었습니다.
어떤 방법을 선택할 지는 각자의 상황에 맞게 작업의 효율성을 따져 판단하시기 바랍니다.
리눅스·맥·윈도우 모두에서 사용이 가능하지만 본문에서 소개하는 과정은 윈도우입니다. 서로 별반 다르지 않으나 작업 환경이 윈도우가 아니라면 ngrok 홈페이지에서 관련 내용을 참고해서 진행하세요.
localhost에 https로 접속하는 과정
ngrok(엔그록) 무료 기능 알기
- 개발·테스트용 localhost 웹 애플리케이션을 외부에 공개할 수 있습니다. 즉, 외부에서 localhost에 접속이 가능하게 됩니다.
- https인 URL도 부여되므로 https 통신이 가능합니다.
위 목록에서 첫 번째 기능이 ngrok의 핵심 기능이라고 생각하지만 우리는 두 번째 기능(https 통신)으로 이 글에서의 목적을 달성할 수 있겠네요^^
ngrok 실행하기
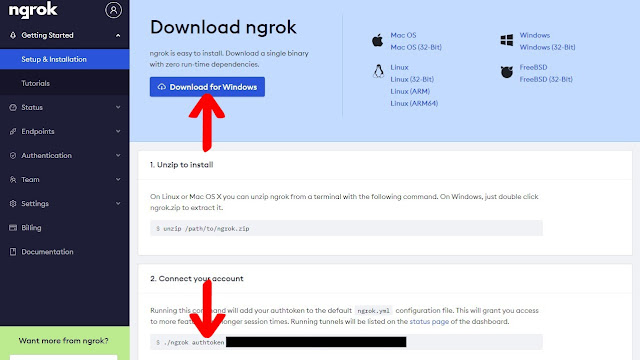
https://ngrok.com로 접속해서 로그인하면 ngrok 대시보드로 바로 이동합니다.
아래 내용 파악에 위 이미지를 참고하세요.
'Download for Windows' 버튼으로 실행 파일을 다운로드해서 압축을 풀고 ngrok(.exe)을 더블 클릭합니다.
그러면 명령 프롬프트(cmd) 창이 뜨는데, ngrok 대시보드에서 아래와 같은 명령을 찾아서 명령 프롬프트 창에 입력하고 실행합니다.
ngrok authtoken 인증토큰문자열처음 한번만 실행하면 됩니다.
https로 접속하기
앞서 ngrok(.exe) 더블 클릭으로 띄운 Windows 명령 프롬프트 창에
로컬 개발 환경에서 가령 Tomcat(톰캣)을 사용한다면,
기본적으로 localhost:8080(포트 번호)에서
동작하므로 이렇게↓↓↓ 입력하고 실행합니다.
ngrok http 8080가령 Node.js를 사용한다면,
기본적으로 localhost:3000(포트 번호)에서
동작하므로 이렇게↓↓↓ 입력하고 실행합니다.
ngrok http 3000포트 번호 8080을 대상으로 명령을 실행한 결과입니다.
Session Status online
Account 이용 계정 (Plan: Free)
Version 2.3.35
Region United States (us)
Web Interface http://127.0.0.1:4040
Forwarding http://랜덤문자열.ngrok.io -> http://localhost:8080
Forwarding https://랜덤문자열.ngrok.io -> http://localhost:8080아래 내용 파악에 위 결과를 참고하세요.
'https://랜덤문자열.ngrok.io'에 접속해 보면 'http://localhost:8080'으로 포워딩(Forwarding)되는 것을 확인할 수 있습니다.
포워딩이란 어떤 도메인(랜덤문자열.ngrok.io)에 요청(Request)을 하면 그 요청을 다른 도메인(localhost)으로 보내는 것입니다.
결과적으로 localhost에서 응답(Response)한 내용이 요청자의 브라우저에 보이게 됩니다.
참고로 브라우저 주소창 URL 왼쪽에 있는 자물쇠 아이콘을 클릭해서 '이 사이트는 보안 연결(HTTPS)이 사용되었습니다.'라는 메시지를 확인할 수 있었고, 인증서 정보를 보니
발급 대상: *.ngrok.io
발급자: Let's Encrypt Authority X3
유효 기간: 3개월

댓글
댓글 쓰기