JavaScript 카운트다운 타이머 (소스 코드)

카운트다운 타이머는 여러 용도로 사용이 가능하지만, 제 경우에 카운트다운 타이머는 시간을 적절히 정하고 그 시간내에 목표를 이루기 위해 집중하는 데에 도움이 되는 도구입니다.
'나만의 카운트다운 타이머'라는 콘셉트로 만들기 시작했습니다. 이것저것 넣고 싶은 기능이 많았지만 시간 관계상^^; 가장 기본적인 기능만을 구현하는 것으로 끝을 맺었습니다. 로컬에서 사용할 분은 이대로 사용하거나 코드를 변경·추가해서 자신만의 카운트다운 타이머를 만들어 보세요.
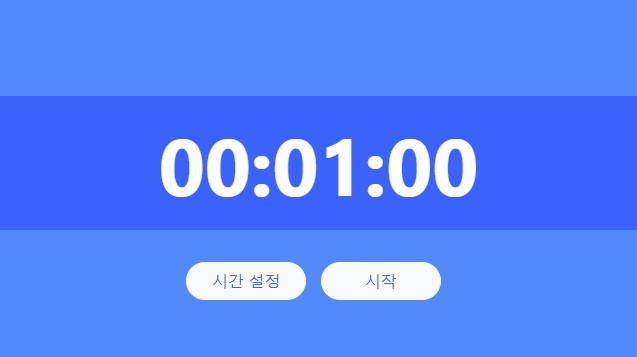
카운트다운 타이머 데모 페이지
데모 웹 페이지는 여기입니다.
데모 페이지 소스 코드
코드 설명
14~15행, 외부 라이브러리
[하나] Bootstrap(부트스트랩)
부트스트랩 홈페이지: https://getbootstrap.com
타이머 기능과는 상관이 없고 디자인을 위해서 사용되었습니다. 부트스트랩의 풀 버전을 사용하기 위해서는 JS(<script>)도 포함해야 하지만 여기에서는 필요하지 않으므로 CSS(<link>)만 포함했습니다.
[둘] Picker.js
Picker.js 홈페이지: https://fengyuanchen.github.io/pickerjs
<input> 요소를 통해서 날짜 또는 시간을 선택할 수 있는 기능의 사용자 인터페이스를 제공하는 자바스크립트 라이브러리입니다. GitHub(깃허브)를 통한 유지보수로 어느 정도 검증된 기능과 PC에서의 브라우저뿐만 아니라 모바일에도 어울리는 디자인을 겸비하고 있습니다.
[셋] EasyTimer.js
EasyTimer.js 홈페이지: https://albert-gonzalez.github.io/easytimer.js
타이머·크로노미터·카운트다운 기능을 제공하는 자바스크립트 라이브러리입니다. 여기에서는 카운트다운 기능을 사용합니다. 홈페이지에서 이 라이브러리의 사용법을 자세히 소개하고 있으며 GitHub를 통해서 유지보수를 진행 중입니다.
[CDN] jsDelivr(JS 배달)
CDN 서비스인 jsDelivr은 'Combine multiple files'라는 여러 외부 라이브러리들을 결합할 수 있는 기능을 제공하고 있는데, 그 기능을 활용한 코드가 바로 '14~15행'입니다.
'Combine multiple files' 소개글: https://www.jsdelivr.com/features#combine
댓글
댓글 쓰기